Instead of measuring time with standard units, I’ve taken to using CVEs as my measure.
Say not: ‘I went to the shops last week.’
Instead say: ‘I went to the shops 879 CVEs ago.’
Instead of measuring time with standard units, I’ve taken to using CVEs as my measure.
Say not: ‘I went to the shops last week.’
Instead say: ‘I went to the shops 879 CVEs ago.’
I love when you say something in a forum, someone replies with a retort that entirely shuts you down, and then a random keyboard cowboy swings by the thread and says, ‘Actually, they meant X’, saving your skin.
Why yes, that far better thought-out argument is certainly the one I was trying to make.
Hacker News commenter: Couldn’t even read the article because the website wouldn’t load in my copy of Internet Explorer 5 on Windows ME. The modern web sucks.
I have a rouge instance of NVDA running somewhere because I continue to hear the dulcet tones of Windows OneCore whispering little somethings to me.
And now, without further ado…
(Ados further)
Your author is an idiot. You thought them sharp and quick.
But then they spoke of facts you know and outed themselves a prick.
Knocking off for the day after adding some ‘pop’ with body {filter: saturate(10); } and making the app ‘more dynamic and interactive’ by slapping * { transition: all 0.25s ease-in-out; } into the stylesheet.
I read a very fascinating post on building a tiny Markov model based on one’s own writing. Naturally, I gave it a whirl on the currently ~120,000-word corpus of Vale.Rocks. Reproduced below are some of the slightly more coherent, interesting outputs that I’ve cherry-picked.
Patches are also frequent comparisons to previous hype-driven drivel such as HTML, CSS, and JavaScript where possible but often find myself engaging with a damp paper towel once I got my biomagnet installed, and for the sake of preserving my appearance or structure. My body without me is a child of .. You are now well estranged by time, and a more varied, refined equipment system. It is so much better. The new flexibility allotted by our full redesign and development allows for individuals to customise their editor to define how prose should display.
YOLO (You Only Live Once) is just writing, perhaps supplemented with additional JavaScript-based functionality considered progressive enhancement, but that is iffy.
Three outputs from a command which instructs the text to begin with ‘The web is’ (./mvs 2 100 'The web is' < vale_corpus.txt):
The web is my attempt to offer both—a unique, accessible experience. Perhaps the largest and most advisories urge against its usage. Exploitation of the Google search results page for the first few hours later with an external interface where I feel like a library or school which doesn’t have the technology.
The web is dominated by Chrome, and something tangible to walk away with and without variance. If there ever is a physical arcade rail shooter with a range of national organisations. We worked on the use of AV1. AV1 as a unicycle contributes to people’s willingness to manually implement and hard-code every single thing. Thus, I moved away from giving any advice at all. Given this is a case of Malaysia, many remote areas were going to figure out the specifics of what you’re writing, you’re limiting your reach and hurting your growth. Yet another step up from a moving
The web is dominated by Chrome, and something needs to do so. I figured I’d do something on the Xbox, I wouldn’t sweat it if you use Samsung Internet? Person: I’m not a huge interest in smoking, which is lovely for debugging and visualising exactly how much this game is pushing forward while minimising miscommunication. You’re going to be carefully considered and future-proofed – especially not mother monkeys with infants. This snake’s name is George, and while I did little circles. While most kids were wishing us a compliment, which was unfortunately let down somewhat by the very comprehensive IRDB.
Bit miffed that half my vocabulary is given the ‘archaic’ or ‘obsolete’ usage labels in dictionaries.
Can’t wait till one of those accessibility overlay providers decides to pivot to eugenics in their ever continuing effort to ‘fix’ accessibility without actually helping disabled people.
Had an absolutely fantastic time unicycling in the Perth Christmas Pageant with the WA Historical Cycle Club yesterday evening.
It was tricky riding so slow and in the presence of so many penny-farthings, but we made it through successfully, and everyone had a good time.
I high-fived so many people. I did feel a tad terrible when there were kids I missed or couldn’t quite reach down to, though. Lots and lots of tiny hands. The crowd rather liked it when I did little circles.
While most kids were wishing us a merry Christmas, the sheer number of children saying 6-7 complete with hand gestures was impressive – like some sort of hive mind.
I was absolutely knackered afterwards but posed for a few photos and such. Had an absolute blast and got to see some TV personalities. A highlight was ex-Wiggle Emma Watkins (Emma Memma) throwing us a compliment, which was lovely.
I don’t wish to count my chickens before they hatch, but it seems a long while since I’ve seen someone take direct issue with small caps on the web.
Dare I say web surfers have grown tolerant?
Whenever I see a person who calls themself a ‘web developer’ slap together a janky portfolio site in a site builder with poor accessibility, I’m forced to question their capability.
How can you be trusted to develop websites when the website you built to show you can build websites is poorly built?
My life’s prime directive is to avoid ending up with a Wikipedia page written about me which contains a ‘Controversies’ section.
I partly got into coding because computers were determinate and did exactly what they were instructed to reliably and without variance. If there was a problem, it was because your code was wrong.
But, congrats everyone, because by shoving AI everywhere we’ve made computers indeterminate.
It all went awry when we got rid of wizards in our setups.
‘Networking’ on Bluesky has been spades more effective for me than other platforms like LinkedIn or even the Fediverse. There is something special happening here.
(I hate using the term ‘networking’ here, because it makes the connections sound shallow and non-genuine, and that isn’t the case.)
I have become rather adept at walking through crowds such as those found on a busy city street in the morning. I’ve refined a system to allow effective navigation, and people I’ve introduced it to have found success, so I’ve documented it here:
Ensure your posture is exemplary. Chin raised, straight back – as if a straight metal rod starts at the base of your spine and runs up into your head. Do not round your shoulders.
Walk at a brisk pace. You should have a slight air of importance and urgency. If possible, wear shoes which stomp slightly and produce a bit of a sound. Formal shoes often do as much. Do not slow down unless it would put you in danger or cause a collision.
Look at a fixed distance straight ahead. Do not look at a fixed object. If something such as a person breaks your line of sight, look beyond them rather than adjusting the distance of your gaze. You aren’t looking at the people in front of you beyond knowing where they are but instead looking directly through them. You should mostly be keeping track of your surroundings via your peripheries, but when you do need to look to the side, do not twist your neck but instead move your shoulders to rotate your head.
As you walk, do not pivot to move side to side, but instead drift left and right while keeping yourself facing directly forward.
This system is based on confidence and only works for moving through crowds that can see you. If you’re walking with the flow, disregard and dodge and weave. If the flow is moving in two directions, you might be able to work against the grain.
At no point should you be hindering the movement of others, cutting others off, or otherwise being a pest or nuisance.
Every now and then someone says something to the effect of ‘We have this new modern CSS thing. We don’t need to set the z-index to 99999 anymore!’.
I wish to make myself clear. I set my z-indexes to 99999 as a matter of principle, not necessity. You can pry z-index: 99999 from my corpse.
I see people say frequently that they don’t need to support older browsers because ‘everything auto-updates now’. This is a flawed assumption.
There are many reasons why someone might not have up-to-date browsers:
You don’t need to support every browser version in perpetuity, but you should take a moment to consider that there are plenty of legitimate reasons folks won’t have the latest and greatest.
If you can, embrace progressive enhancement and graceful degradation.
A good way to start the day is by checking for major npm pwnage.
I like to think of myself less like a human and more like a future case study.
Sometimes I feel useless, but then I recall the experience of trying to use npm’s search functionality and suddenly feel extraordinarily capable.
I’m proud to announce that after spending the better part of half an hour painstakingly tweaking and refining an animation, I’ve decided I don’t like it and that I’m deleting it.
All the tech CEOs went from ‘There is no AI bubble’ to ‘When the AI bubble pops’ real quick.
Non-technical folk will (probably) bungle your email on a custom domain.
Emails are centralised to a few major platforms such as Gmail, Outlook, and iCloud. When you have an address straying from these usuals, people oftentimes get confused, which leads to bouncing emails.
TLDs straying from the familiar .com, .net, and .org are a common cause of issues. Frequently, people add one of the TLDs they’re familiar with after the actual address. For example, an email on my domain vale.rocks might be example@vale.rocks, but some people try to send an email to example@vale.rocks.com.
Another common issue is people assuming all emails end in gmail.com, which leads to addresses such as example@vale.rocks@gmail.com or example@vale.rocks.gmail.com.
You must ensure you know your audience. This probably won’t be an issue with a more technical crowd and is less so when people needn’t manually enter an address and it is instead filled for them, but you should be wary when targeting a casual group.
Don’t lose leads and business because of your snazzy email address.
Sometimes weekends on Bluesky are really dead. Other times, they are extremely active.
I’m yet to discern any patterns or otherwise figure out the cause.
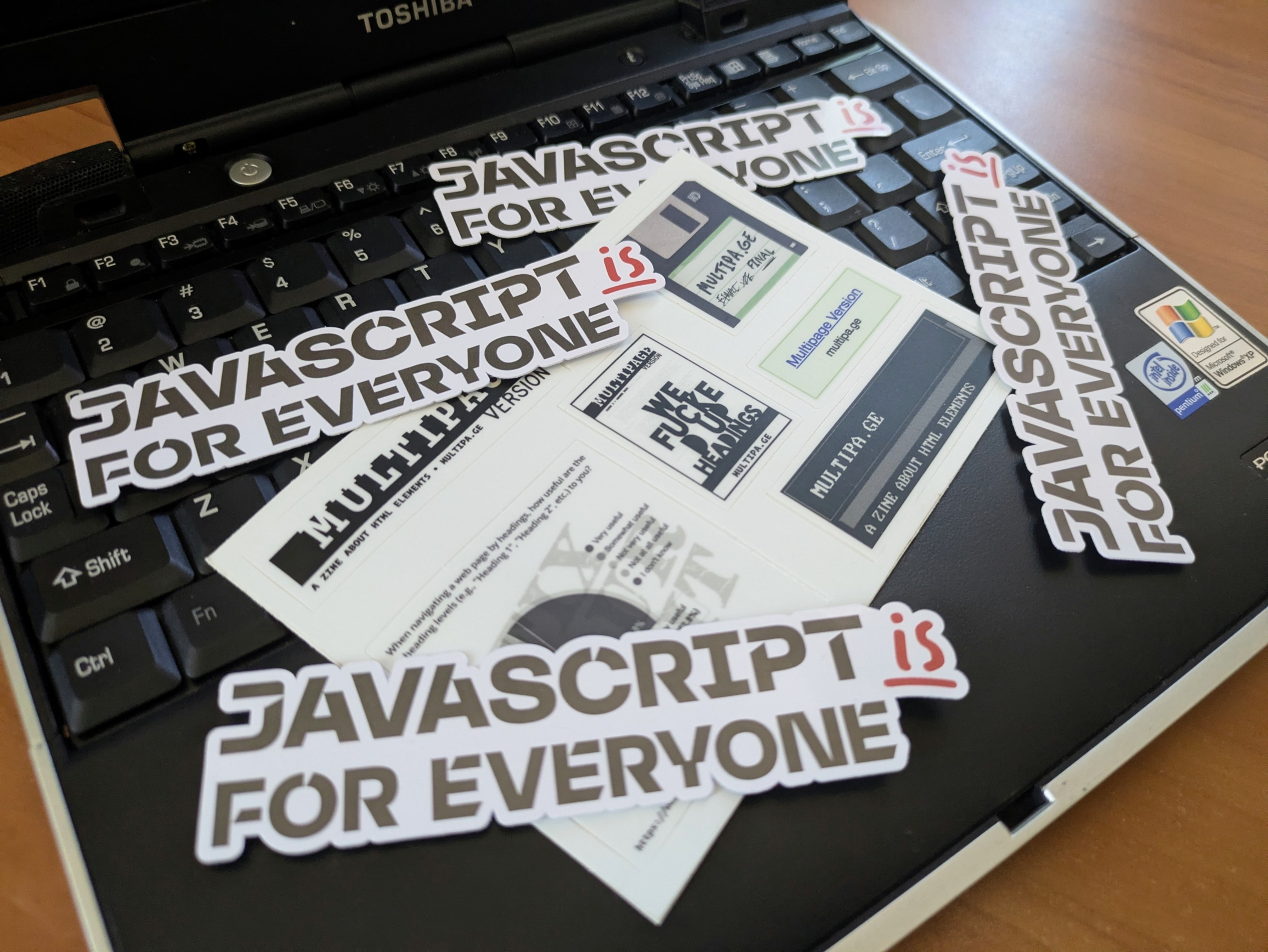
Not every day you get a physical e-mail from the United States.
These rad stickers landed in my letterbox courtesy of one Mat ‘Wilto’ Marquis.

Everyone says OKLCH like ‘Okay El Sea Haich’, yeah?
Popped over to SpaceHey to check out discussion of an early 2000s indie musical project, and I loaded a Windows 3.1 Hot Dog Stand-themed group where the first account I saw had a profile picture with the text ‘this man ate my son’ below a photo of David Dixon’s Ford Prefect.
The web isn’t all bad.